Agenda Scolaire
Vous êtes nombreux à vouloir proposer un agenda de classe. Ou plus précisément un agenda scolaire pour chaque classe. On parle donc ici d’un agenda scolaire, dans lequel, la direction assigne des évènements propre à chaque classe. Cet agenda ne représente pas des évènements liées à la vie des élèves, mais bien des évènements liés à la vie de l’école et de ses classes.
- Réunion pédagogique
- Réunion des parents
- Journée pédagogique
- Travail Collaboratif
- Conseil de classe
- Encodage des bulletins
- Clôture des bulletins
- Remise des bulletins
- Délibération

Souvent, on pense tout de suite à utiliser Excel pour ce genre de choses. Il est vrai que l’utilisation d’Excel semble une bonne approche, mais en définitif pas vraiement.
Voici une liste exhaustive des problèmes liés à l’utilisation d’Excel.
– Vous avez prévu d’utiliser un fichier Excel par classe, si vous avez 20 classes, cela fait 20 fichiers à maintenir, à diffuser, à consulter
– Vous avez prévu d’utiliser un seul fichier Excel, mais une feuille Excel par classe, si vous faites évoluer une feuille vous devez maintenir les autres
– Vous voulez permettre à votre secrétariat d’encoder des évènements, ils auront un accès en édition à votre fichier Excel, ils pourront donc modifier le contenu des feuilles, mais aussi modifier la structure de vos feuilles (ajouter des colonnes, supprimer des colonnes, les changer de place, les renommer, …)
– Vous voulez gérer votre agenda sur plusieurs années scolaires, il va vous falloir multiplier le nombre de fichiers Excel ou de feuilles Excel
– Comment faire en sorte qu’à l’ouverture du fichier Excel, ce soit les évènements du mois en cours qui soient affichés par défaut.
Nous allons tenter une autre approche, car vous avez dans votre plateforme Microsoft 365 Education, tous les outils à disposition pour construire ce genre de calendrier ‘Scolaire’
Site SharePoint - Agenda Scolaire
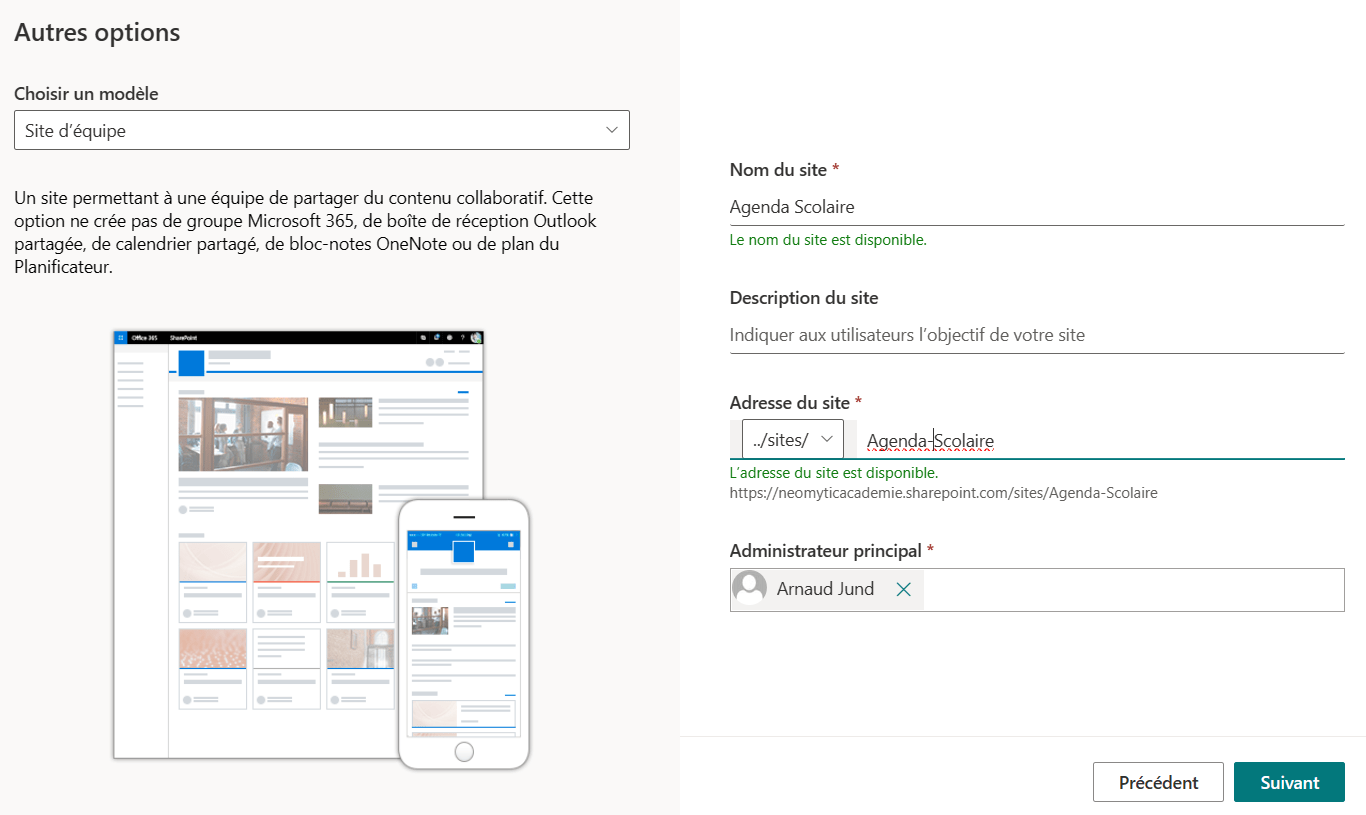
Nous allons tout d’abord mettre en place un site SharePoint dédié à votre ‘Agenda Scolaire’
‘Il vous faut être Administrateur de votre plateforme’
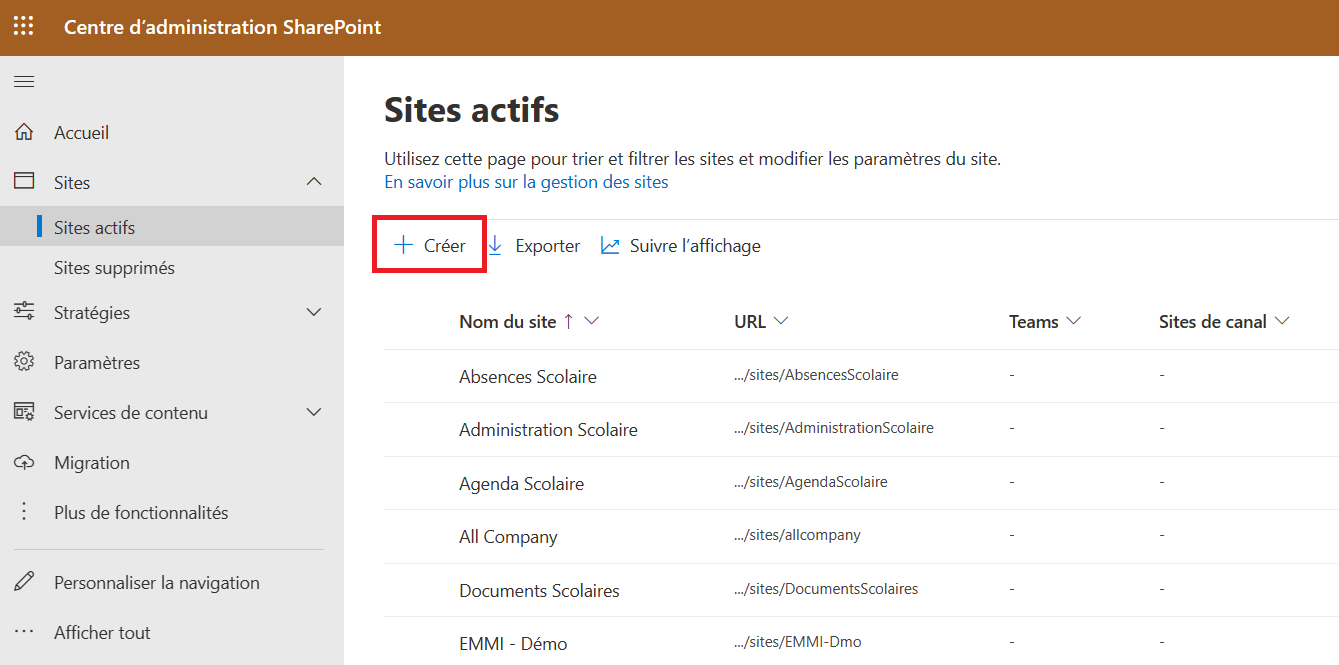
Depuis la console d’administration M365, nous allons ouvrir la console d’administration SharePoint, sur les ‘Sites Actifs’
https://admin.microsoft.com/
A ce stade, notre site SharePoint est en place et fonctionnel. Je vous invite tout de même à éditer la page d’accueil du site, et de la vider totalement.
Création des listes
Nous allons avoir besoin de deux listes, une pour définir les classes de notre école, et une seconde pour organiser les évènements scolaires. Appelons les ‘Classes’ et ‘Agenda’.
Je propose ici de créer nos listes via un script PowerShell, ce qui permettra de créer ces listes autant de fois que vous le souhaitez sans devoir le refaire manuellement.
J’utilise comme à chaque fois Visual Studio Code et Pnp PowerShell, si vous voulez plus de détail, je vous invite à lire ou relire un ancien article
$SharePointSiteUrl = "https://xxxxxxxxx.sharepoint.com/sites/Agenda-Scolaire"
$SharePointCalendarListName = "Agenda"
$SharePointClassListName = "Classes"
$classList = $null
$calendarList = $null
$LookupListID = $null
Clear-Host
Connect-PnPOnline -Url $SharePointSiteUrl -Interactive
#Create Class List
$classList = Get-PnPList -Identity $SharePointClassListName -ErrorAction SilentlyContinue
if(-not $classList)
{
New-PnPList -Title $SharePointClassListName -Template GenericList -OnQuickLaunch
$classList = Get-PnPList -Identity $SharePointClassListName
}
$LookupListID = $classList.Id
#Create Agenda List
$calendarList = Get-PnPList -Identity $SharePointCalendarListName -ErrorAction SilentlyContinue
if(-not $calendarList)
{
$calendarList = New-PnPList -Title $SharePointCalendarListName -Template GenericList -OnQuickLaunch
#Event Date Field Definition
$DateFieldXML = "<Field Type='DateTime' Name='Date' StaticName='Date' DisplayName='Date' Format='DateOnly' Required='TRUE' />";
#Add Date Field to list
Add-PnPFieldFromXml -FieldXml $DateFieldXML -List $SharePointCalendarListName
#Class Lookup Field Definition
$LookupFieldXML = "<Field Type='Lookup' Name='Classe' StaticName='Classe' DisplayName='Classe' List='$LookupListID' ShowField='Title' Required='TRUE' />"
#Add Class Lookup Field to list
Add-PnPFieldFromXml -FieldXml $LookupFieldXML -List $SharePointCalendarListName
$calendarList = Get-PnPList -Identity $SharePointCalendarListName
}
Il faudra mettre à jour ce paramètre avec l’adresse de votre site SharePoint
$SharePointSiteUrl = "https://xxxxxxxxx.sharepoint.com/sites/Agenda-Scolaire"
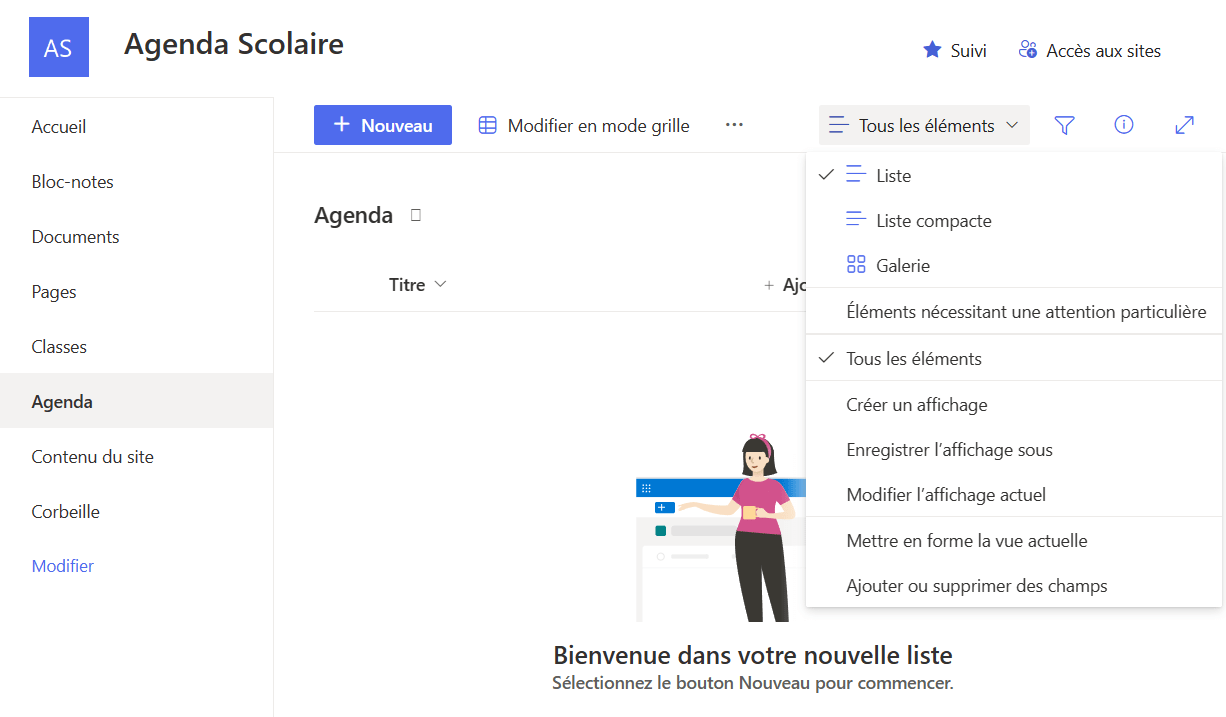
Après exécution du code, si tout se passe comme prévu, vous devriez avoir deux nouvelles listes sur votre site SharePoint
Création des vues de type 'Calendrier'
Mon objectif est d’avoir une vue de type ‘Calendrier’ sur ma liste ‘Agenda’. Pas seulement une vue, mais une par Classe. Dans ma liste de classe, j’ai pour le moment 6 classes, j’ai donc besoin de 6 vues ‘Calendrier’, une par classe.
A nouveau, je vais utiliser un script PowerShell pour créer ces vues dynamiquement. Il est possible de les créer à la main, mais si vous avez 35 classes, cela risque d’être fastidieux.
$SharePointSiteUrl = "https://xxxxxxxxx.sharepoint.com/sites/Agenda-Scolaire"
$SharePointCalendarListName = "Agenda"
$SharePointClassListName = "Classes"
$classList = $null
$calendarList = $null
$CalendarViewName = ""
Clear-Host
Connect-PnPOnline -Url $SharePointSiteUrl -Interactive
#Get Class List
$classList = Get-PnPList -Identity $SharePointClassListName
#Get Agenda List
$calendarList = Get-PnPList -Identity $SharePointCalendarListName
#Get all Class Items
$classItems = (Get-PnPListItem -List $classList).FieldValues
foreach($item in $classItems)
{
$CalendarViewName = "Agenda " + $item.Title
$FilterViewValue = $item.Title
#Remove existing view
Remove-PnPView -List "$SharePointCalendarListName" -Identity "$CalendarViewName" -Force
#New Calendar View with Class Filter
$viewCreationJson = @"
{
"parameters": {
"__metadata": {
"type": "SP.ViewCreationInformation"
},
"Title": "$CalendarViewName",
"ViewFields": {
"__metadata": {
"type": "Collection(Edm.String)"
},
"results": [
"Date",
"Date",
"Title"
]
},
"ViewTypeKind": 1,
"ViewType2": "MODERNCALENDAR",
"ViewData": "<FieldRef Name=\"Title\" Type=\"CalendarMonthTitle\" /><FieldRef Name=\"Title\" Type=\"CalendarWeekTitle\" /><FieldRef Name=\"Title\" Type=\"CalendarWeekLocation\" /><FieldRef Name=\"Title\" Type=\"CalendarDayTitle\" /><FieldRef Name=\"Title\" Type=\"CalendarDayLocation\" />",
"CalendarViewStyles": "<CalendarViewStyle Title=\"Day\" Type=\"day\" Template=\"CalendarViewdayChrome\" Sequence=\"1\" Default=\"FALSE\" /><CalendarViewStyle Title=\"Week\" Type=\"week\" Template=\"CalendarViewweekChrome\" Sequence=\"2\" Default=\"FALSE\" /><CalendarViewStyle Title=\"Month\" Type=\"month\" Template=\"CalendarViewmonthChrome\" Sequence=\"3\" Default=\"TRUE\" />",
"Query": "<Where><Eq><FieldRef Name = 'Classe' /><Value Type = 'Lookup'>$FilterViewValue</Value></Eq></Where>",
"Paged": true,
"PersonalView": false,
"RowLimit": 0
}
}
"@
Invoke-PnPSPRestMethod -Method Post -Url "$SharePointSiteUrl/_api/web/lists/GetByTitle('$SharePointCalendarListName')/Views/Add" -ContentType "application/json;odata=verbose" -Content $viewCreationJson
}
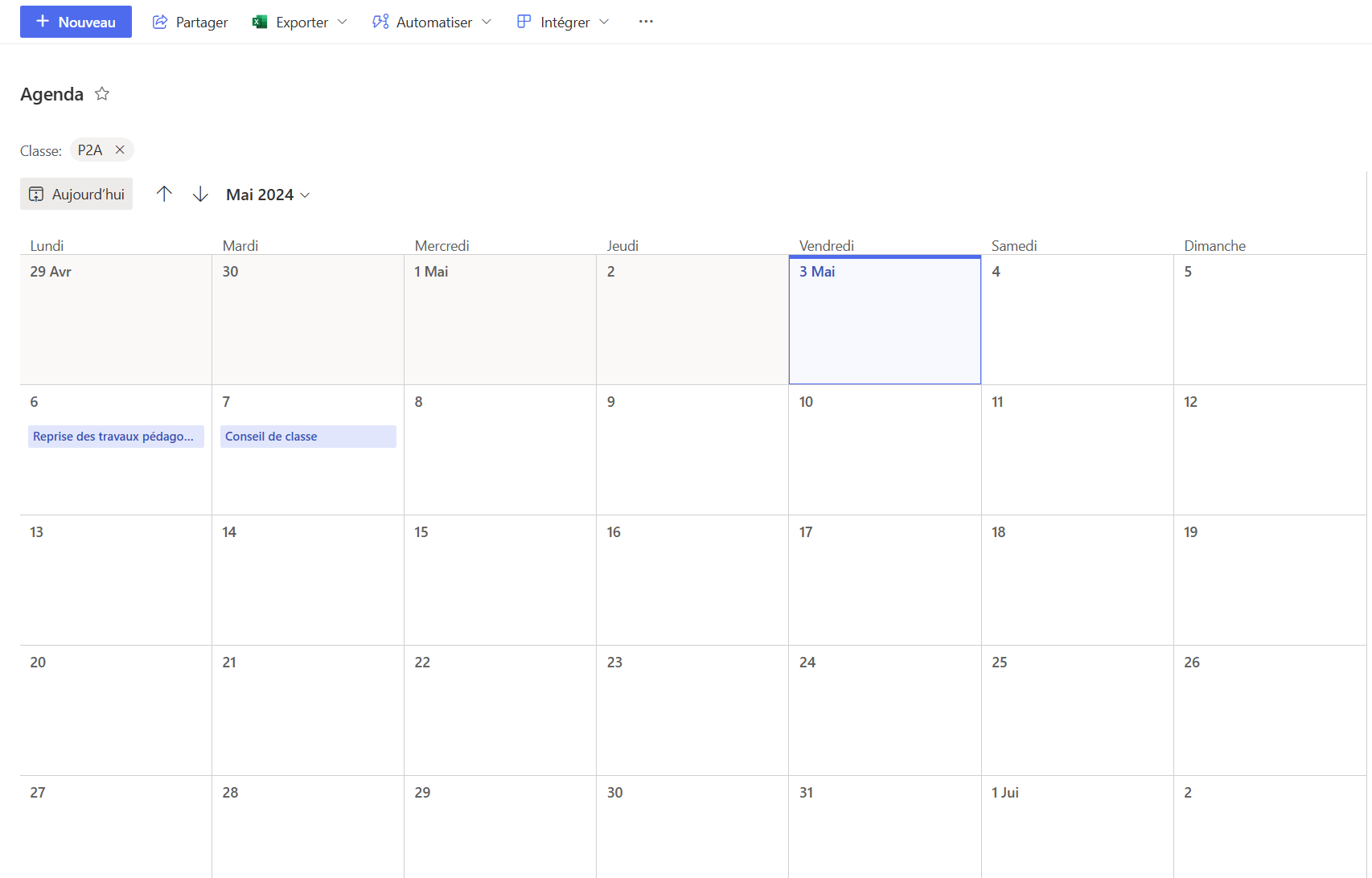
Après exécution du code, si tout se passe comme prévu, vous devriez avoir de nouvelles vues sur la liste ‘Agenda’
Création des liens rapides
Pour simplifier la navigation, je propose de mettre à disposition, de mes utilisateurs, des liens rapides pour consulter les différents agendas depuis la page d’accueil de notre site SharePoint. Pour ce faire il existe une webpart (widget SharePoint) ‘Liens Rapides’ qu’il faut mettre en place manuellement, et y ajouter les liens que l’on souhaite proposer à nos utilisateurs. Ici, il faudrait donc dans cette widget, autant de liens qu’il existe de classes dans mon agenda. Je vais à nouveau passer par un script PowerShell pour construire ces liens dynamiquement.
$SharePointSiteUrl = "https://xxxxxxxxx.sharepoint.com/sites/Agenda-Scolaire"
$QuickLinksWebPartTitle = "Agendas de classe"
$QuickLinkIconeName = "CalendarAgenda"
$SharePointCalendarListName = "Agenda"
$SharePointHomePage = "Home.aspx"
$calendarList = $null
Clear-Host
$currentConnection = Connect-PnPOnline -Url $SharePointSiteUrl -Interactive
#Get Calendar List
$calendarList = Get-PnPList -Identity $SharePointCalendarListName
function Create-QuickLinksItems ($webparttitle, $QuickLinksitems)
{
$base = '{"controlType":3,"id":"00000000-0000-0000-0000-000000000000","position":{"zoneIndex":1,"sectionIndex":1,"controlIndex":1,"layoutIndex":1},"webPartId":"00000000-0000-0000-0000-000000000000","webPartData":{"id":"00000000-0000-0000-0000-000000000000","instanceId":"00000000-0000-0000-0000-000000000000","title":"Quick links","description":"Add links to important documents and pages.",'
$imageSources = '"imageSources":{},'
$componentDependencies = '"componentDependencies":{"layoutComponentId":"706e33c8-af37-4e7b-9d22-6e5694d92a6f"}},"dataVersion":"2.2",'
$end = '"hideWebPartWhenEmpty":true,"dataProviderId":"QuickLinks","webId":"00000000-0000-0000-0000-000000000000","siteId":"00000000-0000-0000-0000-000000000000"}},"emphasis":{},"reservedHeight":164,"reservedWidth":744}'
$links = '"links":{"baseUrl":"",'
$serverProcessedContent = '"serverProcessedContent":{"htmlStrings":{},"searchablePlainTexts":{"title":"' + $webparttitle + '",'
$properties = '"properties":{"items":['
$idx = 0
$LinksCount = 0
$removeidx = 1
foreach($QuickLinksitem in $QuickLinksitems)
{
if($QuickLinksitem.ViewType2 -eq "MODERNCALENDAR")
{
$links+= '"items['+$idx+'].sourceItem.url":"'+ $QuickLinksitem.ServerRelativeUrl+'"'
$serverProcessedContent += '"items['+ $idx +'].title":"'+ $QuickLinksitem.Title+ '"'
$properties += '{"sourceItem":{"itemType":2,"fileExtension":"","progId":""},"thumbnailType":2,"id":1,"fabricReactIcon":{"iconName":"' + $QuickLinkIconeName + '"}}'
if($idx -lt $QuickLinksitems.Count-$removeidx)
{
$links+=','
$serverProcessedContent += ','
$properties += ','
}
$idx++
$LinksCount++
}
else
{
$removeidx++
}
}
$links += '},'
$serverProcessedContent += '},'
$properties += '],"isMigrated":true,"layoutId":"Button","shouldShowThumbnail":true,"buttonLayoutOptions":{"showDescription":false,"buttonTreatment":2,"iconPositionType":2,"textAlignmentVertical":2,"textAlignmentHorizontal":2,"linesOfText":2},"listLayoutOptions":{"showDescription":false,"showIcon":true},"waffleLayoutOptions":{"iconSize":1,"onlyShowThumbnail":false},'
$jsonPropsQuickLinks = $base + $serverProcessedContent + $imageSources + $links + $componentDependencies + $properties + $end
if($LinksCount -gt 0) { return $jsonPropsQuickLinks }
else { return $null }
}
#Get all views from Calendar List
$ListViews = Get-PnPView -List $SharePointCalendarListName
#Create Quick Links WebPart to Home Page
$jsonPropsQuickLinks = Create-QuickLinksItems -webparttitle "$QuickLinksWebPArtTitle" -QuickLinksitems $ListViews -QuickLinksCount $QuickLinksCount
#Add WebPart Quick Links on Home Page - if Quick Links gt than 0
if($jsonPropsQuickLinks -ne $null)
{
$targetpage = Get-PnPPage -Identity "$SharePointHomePage" -Connection $currentConnection
Add-PnPPageWebPart -Page $targetpage -DefaultWebPartType "QuickLinks" -WebPartProperties $jsonPropsQuickLinks
}
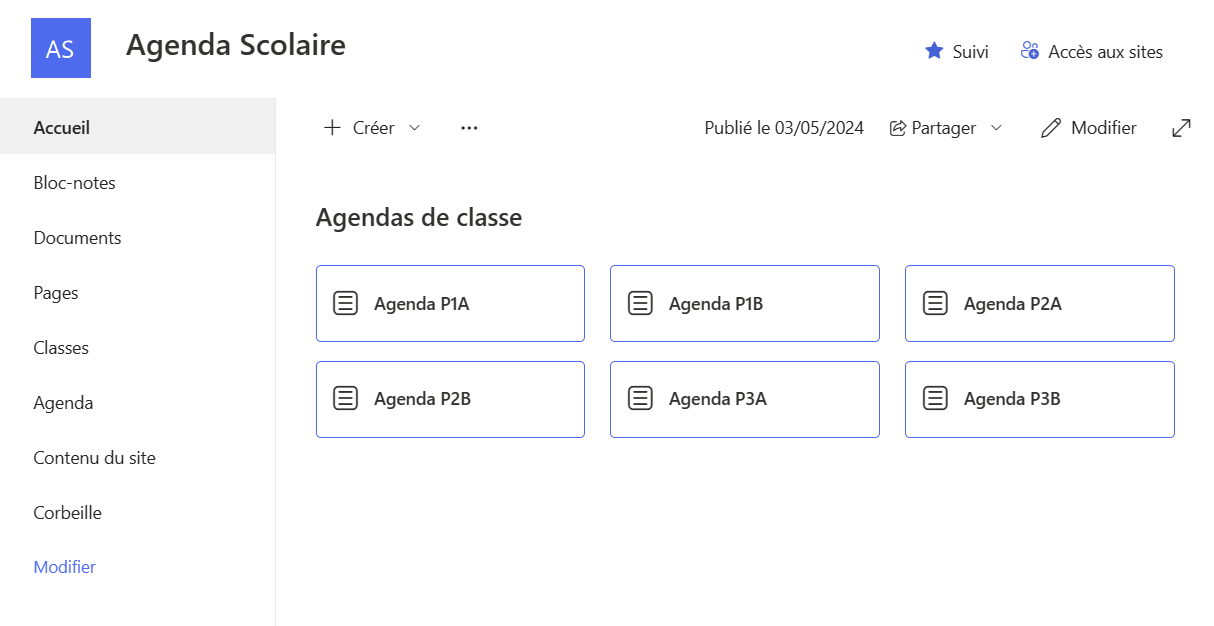
Après exécution du code, si tout se passe comme prévu, vous devriez avoir sur la page d’accueil de votre site, des boutons de navigation donnant accès aux agendas de vos classes.
Conclusions
Nous avons donc ici un système centralisé de gestion des évènements de mon école. Il me reste à donner des accès en lecture aux différents enseignants pour qu’il puisse consulter les évènements de leurs classes, juste en cliquant sur un des boutons de ma page d’accueil. Ils auront vue des évènements du mois en cours, et la possibilité de naviguer de mois en mois.
Si vous êtes amenés à modifier la liste de vos classes, en ajoutant ou supprimant des éléments, je vous invite à relancer les deux codes PowerShell pour la création des vues et la création des liens rapides.
En espérant que cette solution puisse vous répondre à vos attentes. Merci de votre lecture
Comment avez-vous trouvé ce billet ?
N'hésitez pas à voter !
Score moyen 4.6 / 5. Nombre de vote 5












Mille mercis pour le tutoriel qui répond à nos demandes.
Bonjour, une question. L’agenda proposé doit être visionné sur une page Share point, cependant, est-il intégrable à Outlook comme un agenda partagé classique ?