Proposer une vidéothèque dans Teams
L’objectif de ce tutoriel est de présenter une vidéothèque à mes élèves. On va se mettre dans la peau d’un professeur d’histoire qui veut proposer des vidéos pour agrémenter ses sujets de cours. J’ai la chance d’avoir à ma disposition une équipe Teams de type classe pour diffuser mes supports de cours.
La première chose à faire, est de créer une Liste pour y référencer les vidéos que je veux proposer à mes élèves.
Via l’action « + », je vais pouvoir ajouter un onglet de type « Lists » à mon équipe Teams.
Je vais donc créer une liste neuve, une liste vierge
Pour référencer correctement mes vidéos, j’ai besoin des éléments suivants :
- Titre : Titre de ma vidéo
- Source : l’adresse web (url) de ma vidéo
- Vignette : La vignette de la vidéo
- Description : Une petite description de la vidéo
- Date : Date du référencement de la vidéo
La colonne Titre, je l’ai déjà dans ma nouvelle liste
Il me faut ajouter les autres via l’action « Ajouter une colonne »
| Source : Lien Hypertexte
|
Vignette : Image
|
| Description : Plusieurs lignes de texte
|
Date : Date et Heure
|
Je vous invite à ce stade, à ajouter au moins une vidéo !!
J’aime beaucoup la chaîne Youtube « Nota Bene » : Nota Bene – YouTube
Je vais donc référencer 1 ou 2 vidéos de cette chaîne.
Exemple de vidéo : Comment Jeanne d’arc a-t-elle réussi à convaincre le roi de France ?
Son titre : Comment Jeanne d’arc a-t-elle réussi à convaincre le roi de France ?
Sa vignette : ????
| Truc et astuces pour récupérer la vignette d’une vidéo Youtube !
L’url de la vidéo est https://www.youtube.com/watch?v=HAI1q4uL5hE L’ID de la vidéo est HAI1q4uL5hE L’url de la vignette est donc : http://img.youtube.com/vi/HAI1q4uL5hE/maxresdefault.jpg Je n’ai plus qu’à la télécharger |
Voilà mon résultat actuel
Pas très sexy, voir même moche 🙁
Pour donner un aspect visuel beaucoup plus sympathique, on va jouer avec le formatage de vue !
Une fenêtre va s’ouvrir sur la droite, avec un lien « Mode Avancé », merci de cliquer dessus.
On va remplacer, le texte de mise en forme, par le formatage proposé ci-dessous. Attention que le nom des colonnes créées précédemment doivent correspondre !!
Formatage JSON
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"children": [
{
"elmType": "div",
"style": {
"margin-left": "10px",
"margin-right": "25px",
"height": "100%"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "[$Vignette.serverRelativeUrl]",
"title": "[$Title]"
},
"style": {
"border": "1px solid #808080",
"border-radius": "2%",
"width": "350px",
"vertical-align": "top"
}
}
]
},
{
"elmType": "div",
"style": {
"text-align": "left",
"border-left": "2px solid rgba(200, 200, 200, 0.5)",
"padding-left": "2px"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"style": {
"font-weight": "lighter",
"font-size": "x-large",
"margin-left": "10px"
},
"txtContent": "=[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"style": {
"margin-bottom": "10px",
"margin-left": "10px",
"font-size": "larger"
},
"txtContent": "=toLocaleDateString([$Date])"
},
{
"elmType": "span",
"style": {
"font-weight": "normal",
"font-size": "large",
"display": "=if([$Description] == '', 'none', 'block')",
"margin-top": "10px",
"margin-left": "10px"
},
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "Description:"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"style": {
"margin": "10px 10px",
"width": "70%",
"font-size": "larger"
},
"txtContent": "[$Description]"
},
{
"elmType": "a",
"attributes": {
"target": "_blank",
"href": "[$Source]",
"class": "sp-row-button ms-bgColor-themePrimary sp-row-button ms-bgColor-themeSecondary--hover ms-fontWeight-semibold ms-fontColor-white"
},
"style": {
"display": "inline-block",
"width": "125px",
"height": "20px",
"text-align": "center",
"text-decoration": "none",
"vertical-align": "middle",
"font-size": "15px",
"font-weight": "bold",
"padding": "4px 5px"
},
"txtContent": "Voir"
},
{
"elmType": "button",
"customRowAction": {
"action": "editProps"
},
"style": {
"width": "150px",
"margin-left": "5px",
"display": "=(if(@me == [$Author.email], 'inline-block', 'none'))",
"height": "30px",
"text-align": "center",
"text-decoration": "none",
"vertical-align": "middle",
"font-size": "15px",
"font-weight": "bold",
"padding": "3px 5px"
},
"txtContent": "Edition",
"attributes": {
"class": "sp-row-button ms-bgColor-themePrimary sp-row-button ms-bgColor-themeSecondary--hover ms-fontWeight-semibold ms-fontColor-white"
}
}
]
}
]
}
}
Je vous invite à faire un Aperçu avant de Sauvegarder
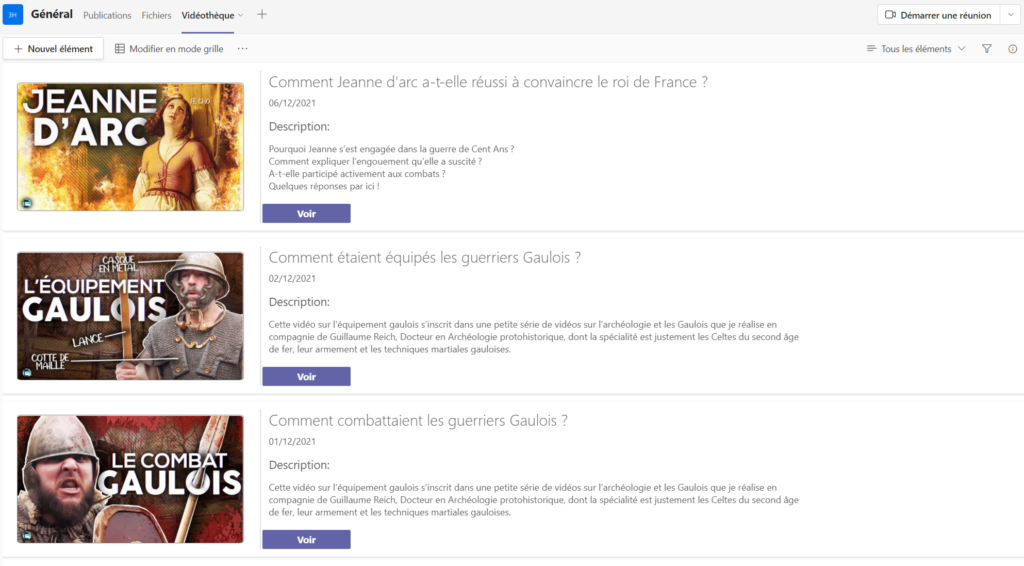
Si tout se passe correctement, voici le résultat attendu
Il ne me reste plus qu’à référencer d’autres vidéos

Pour faciliter, l’édition des vidéos, je vous invite à créer une vue sans formatage !
Affichage que vous allez vous réserver, en décochant « Visibilité »
En espérant que cela vous donne d’autres idées !
Super tuto qui fonctionne à merveille.
Alors je voudrais aller plus loin,
en passant dans le mode édition, je peux ajouter des fichiers joints (voir image) .